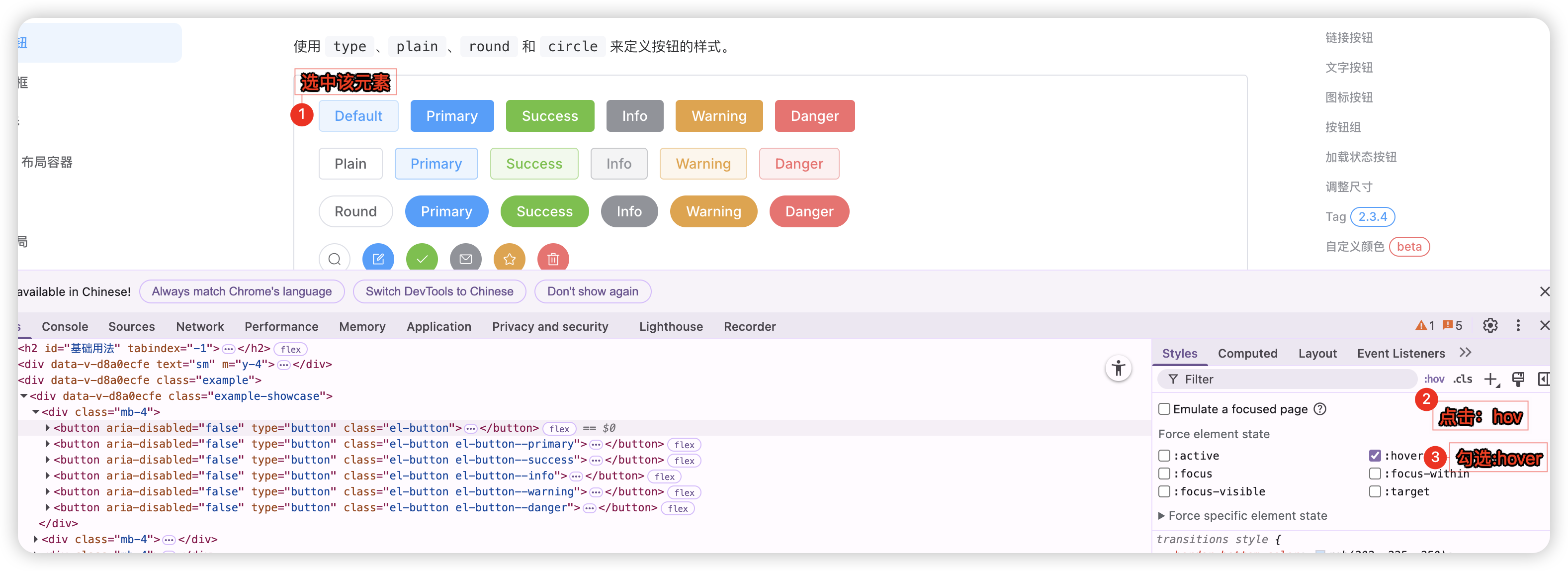
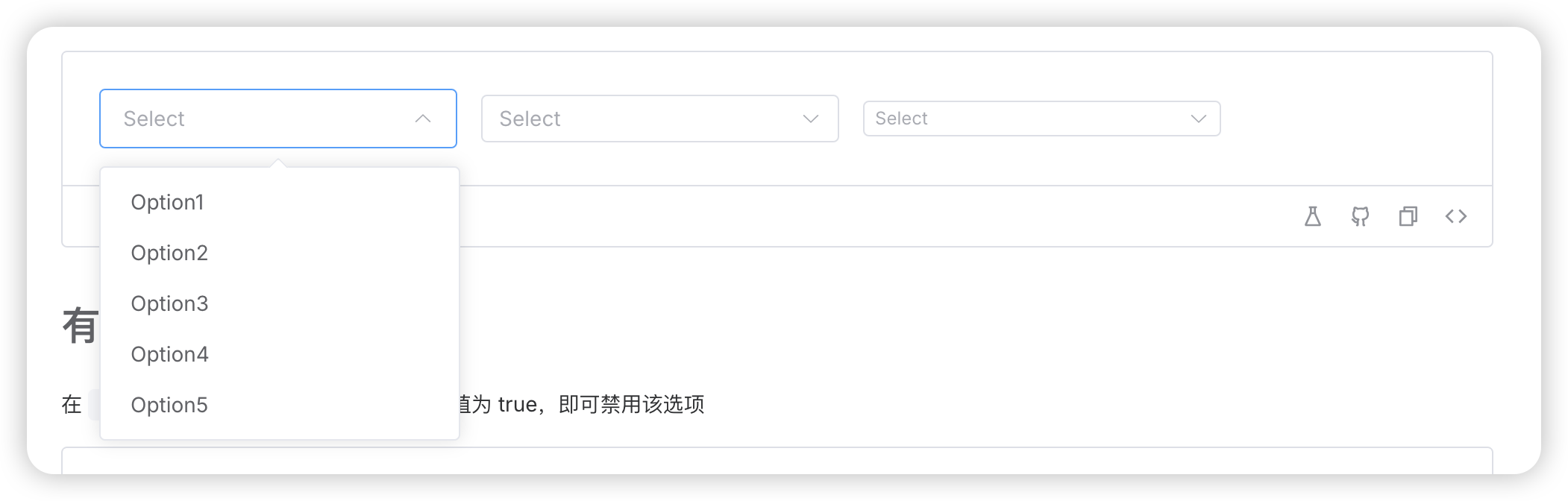
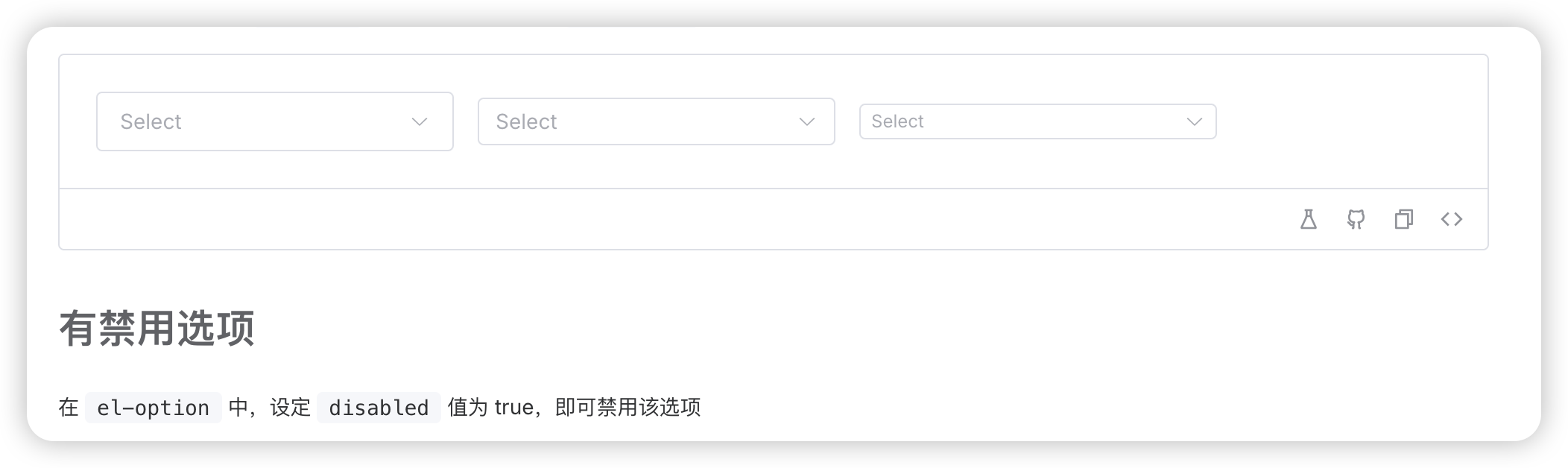
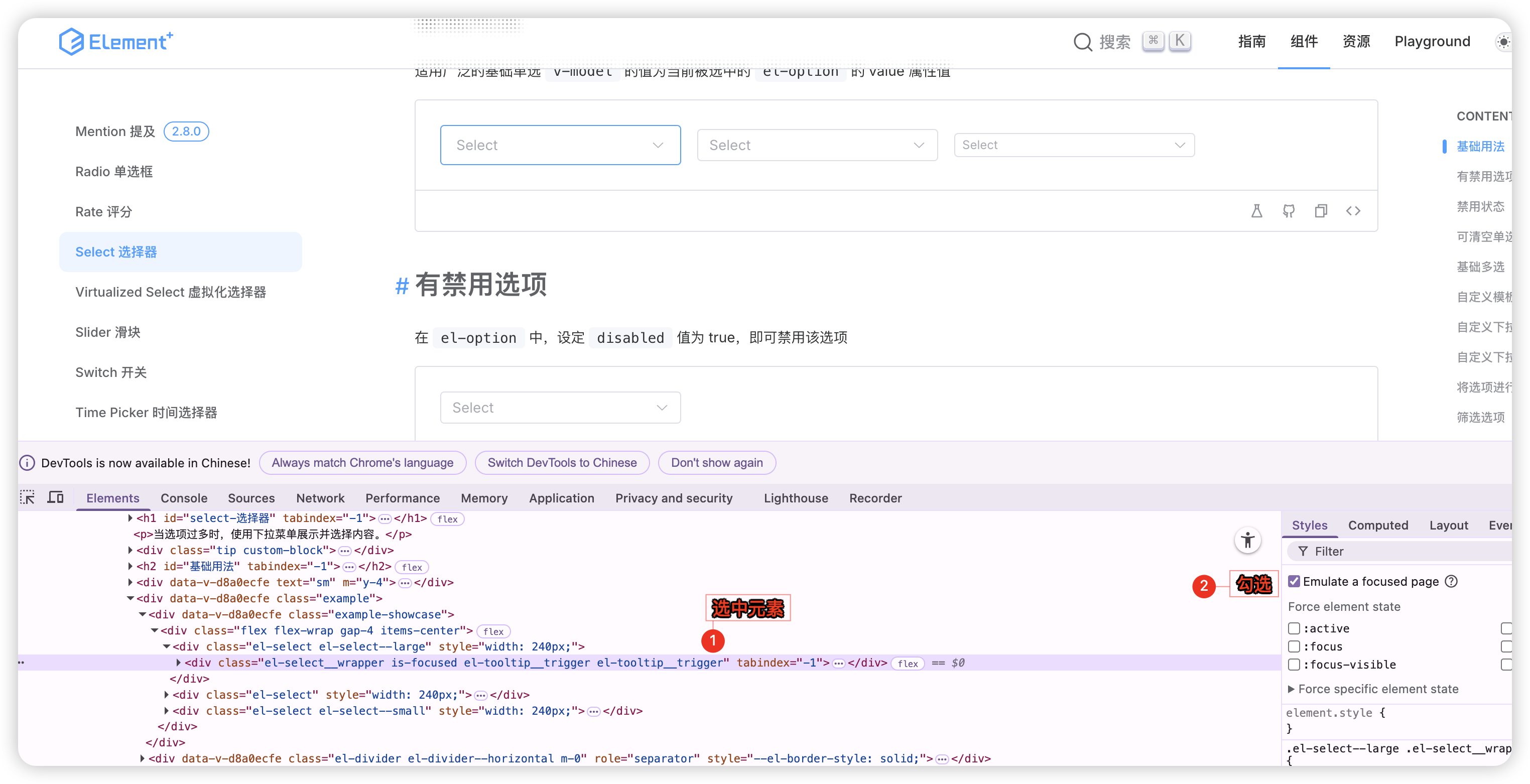
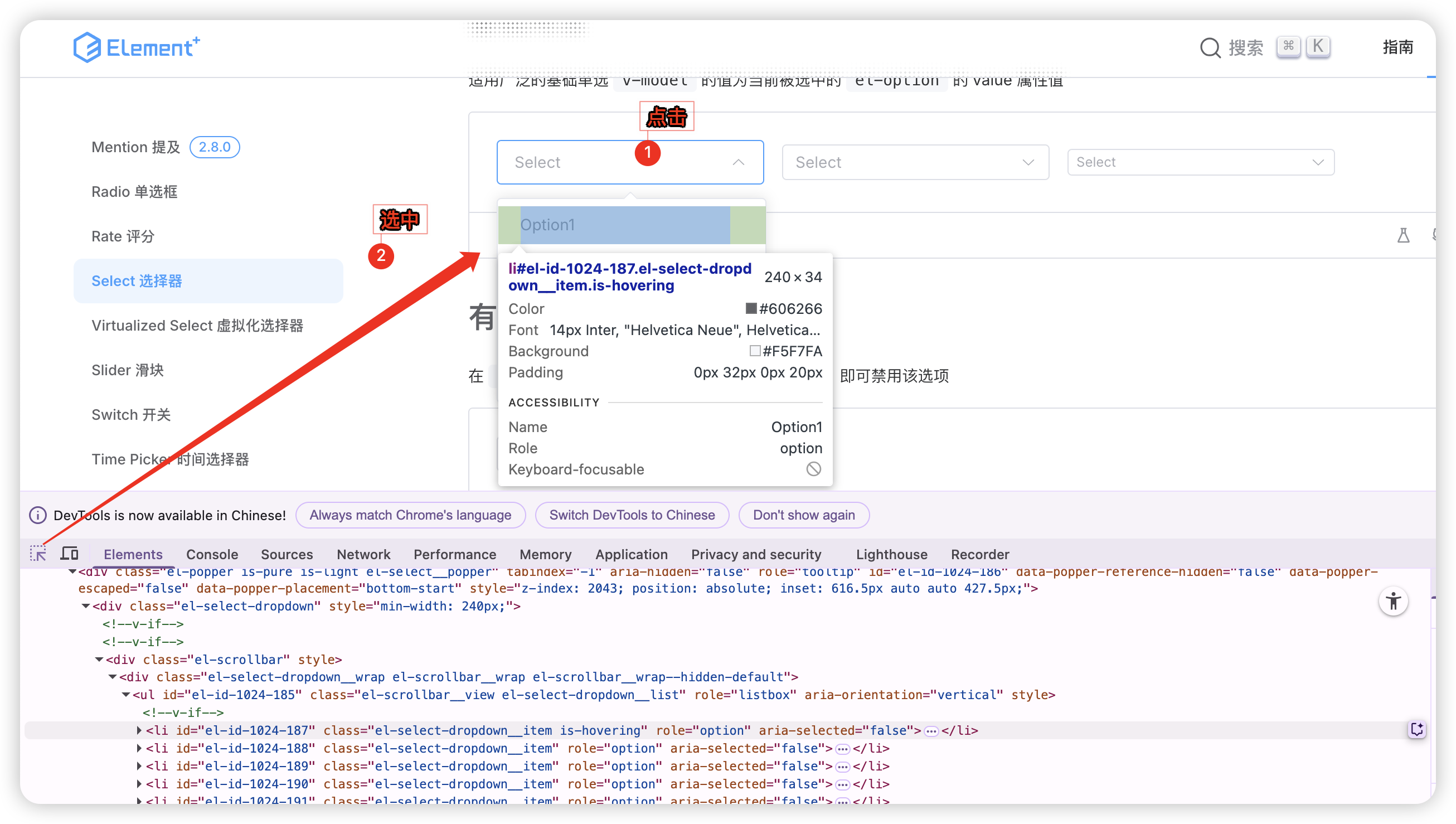
Loading... ### 1、使用 CSS `:hover` 状态和伪类冻结元素。 在Element-ui的`Button`组件中,当鼠标移入时,会根据`hover`状态改变按钮背景颜色,你可以[在这里](https://element-plus.org/zh-CN/component/button.html)尝试, - 鼠标移入前: - 鼠标移入后: 当我们想要修改hover状态的按钮背景时,可以通过`Chrome devtools`来模拟`hover`状态。  ### 2、模拟表单元素的聚焦。 对于`Select`表单组件,当元素获取焦点后会展示下拉菜单,丢失焦点后就会消失,如果你想通过`Chrome devtools`选中它,往往是选择不到的。 - 获取焦点时:  - 丢失焦点时:  首先,我们需要选中元素,并勾选`Emulate a focused page`选项,  随后,点击`Select`组件,并通过`Chrome devtools`选中该下拉框。  ### 3、通过移除鼠标事件监听器来冻结元素。 ### 4、使用断点冻结元素。 ### 5、使用代码段设置超时。 最后修改:2025 年 04 月 22 日 © 允许规范转载 打赏 赞赏作者 支付宝微信 赞 如果觉得我的文章对你有用,请随意赞赏